前端调试利器nproxy的用法
前端调试利器Nproxy:http://jverson.com/2016/10/21/nproxy/
NProxy安装和使用详解:http://blog.hequanxi.com/archives/193.html
前端调试利器:http://www.tuicool.com/articles/YJ3YZnF
NProxy是一个前端调试利器,它能按照你设置的规制捕获网络请求,再指向本地文件,如拦截你的js文件到本地,就能很快的调试线上环境(如后台环境,测试环境,预上线环境等)。
其实Nproxy的原理很简单,通过设置本机为代理服务器监听指定的接口,从而所有本机发布的请求都通过代理过滤,这样便可以按照既定的规则将指定的路径转发至本地环境,从而方便在本地修改css及js代码调试线上环境,或者将ajax请求映射到本地假数据,下面简单介绍一下使用方法。
操作步骤:
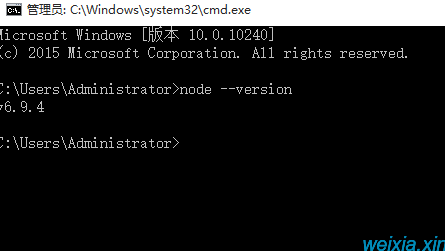
1.首先要先安装node.js
可在cmd下使用node --version查看版本

2.使用npm安装nproxy npm install -g nproxy(更换成淘宝的源,参考http://blog.csdn.net/time888/article/details/54025177)

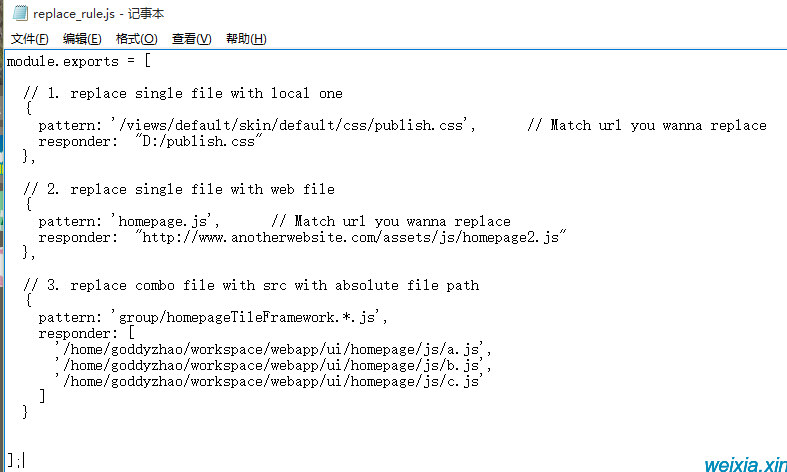
3.建立replace_rule.js 例如在d盘 nproxy文件夹下新建replace_rule.js

里面的代码如下所示:
module.exports = [
// 1. replace single file with local one
{
pattern: '/views/default/skin/default/css/publish.css', // Match url you wanna replace ---------线上访问路径
responder: "D:/publish.css" ---------/本地映射文件路径
},
// 2. replace single file with web file
{
pattern: 'homepage.js', // Match url you wanna replace
responder: "http://www.anotherwebsite.com/assets/js/homepage2.js"
},
// 3. replace combo file with src with absolute file path
{
pattern: 'group/homepageTileFramework.*.js',
responder: [
'/home/goddyzhao/workspace/webapp/ui/homepage/js/a.js',
'/home/goddyzhao/workspace/webapp/ui/homepage/js/b.js',
'/home/goddyzhao/workspace/webapp/ui/homepage/js/c.js'
]
}
];
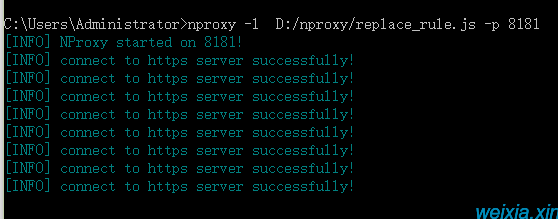
4。启动nproxy 并设置端口为8181
nproxy -l D:/nproxy/replace_rule.js -p 8181 -------------注意你js文件放的路径
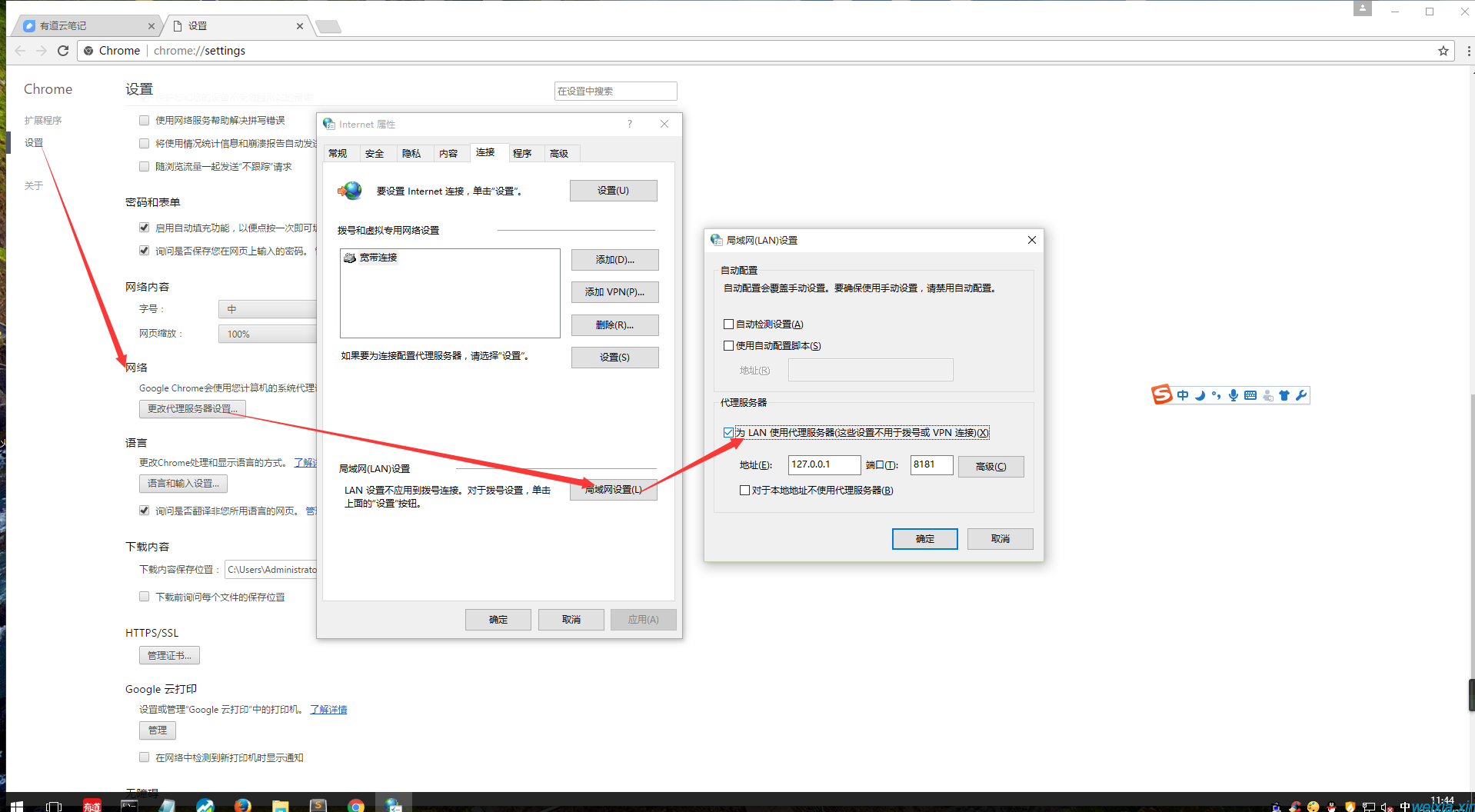
5.设置浏览器代理
Google浏览器:

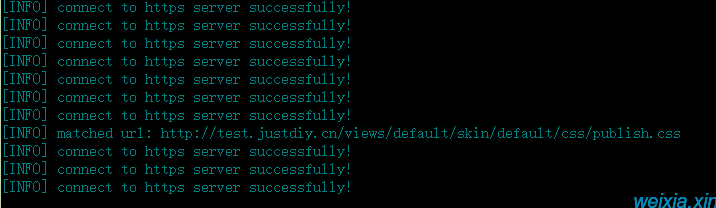
测试效果:在浏览器上输入你要重定向的地址http://test.justdiy.cn/index.php/jd_weixinshu/design/source/7T62/control/preview/id/3429/section/cover
开启浏览器代理,这时上面的地址无法访问

然后强制刷新页面(ctrl+f5)会出现如下提示说明正常

这下就可以修改本地css文件对线上有用了
本文为Davidvivi原创文章,转载无需和我联系,但请注明来自Davidvivi博客weixia.xin 本人微信:ww646904527,备注博客

- 最新评论
- 总共 0条评论