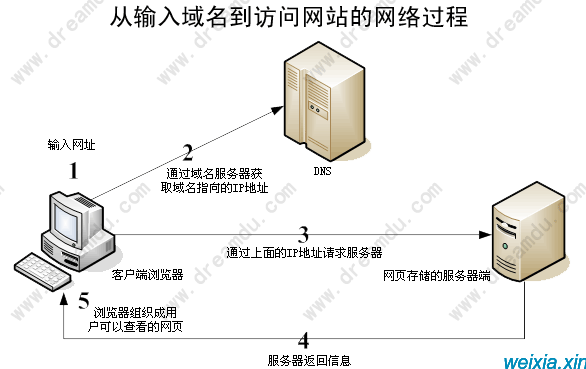
浏览器访问一个网站所经历的步骤

1.Chrome搜索自身的DNS缓存
2.搜索操作系统自身的DNS缓存(浏览器没有找到缓存或缓存已经失效)
查看Chrome浏览器的DNS缓存信息(chrome://net-internals/#dns):
3.读取本地HOST文件
4.浏览器发起一个DNS的一个系统调用
运营商服务器把结果返回操作系统内核同时缓存起来
操作系统内核把结果返回浏览器
最终浏览器拿到www.jianshu.com对应的IP地址
宽带运营商服务器查看本身缓存
运营商服务器发起一个迭代DNS解析的请求
5.浏览器获得域名对应的IP地址后,发起HTTP“三次握手”
6.TCP/IP连接建立起来后,浏览器就可以向服务器发送HTTP请求了。(使用了比如说,用HTTP的GET方法请求一个跟域名,协议可以采用HTTP1.0。)
7.服务器端接受到了这个请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果的数据返回给浏览器。如果是简书网的页面就会把完整的HTML页面代码返回给浏览器。
8.浏览器拿到了简书网的完整的HTML页面代码,在解析和渲染这个页面的时候,里面的JS、CSS、图片静态资源,他们同样也是一个个HTTP请求都需要经过上面的主要的七个步骤。
8.浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现给了用户。
本文为Davidvivi原创文章,转载无需和我联系,但请注明来自Davidvivi博客weixia.xin 本人微信:ww646904527,备注博客
- 上一篇: 多维关联数组转字符串
- 下一篇: 127.0.0.1与localhost的区别

请先登录后发表评论
- 最新评论
- 总共 0条评论